需求:
时间选择器,只能选择 2000 年 - 至今的年份。
js
new Vue({
data: {
year: '',
pickerOptions: {
disabledDate (time){
return time.getFullYear() < '2000' || time.getFullYear() > new Date().getFullYear() // 注意是 || 不是 && 哦
}
}
}
})
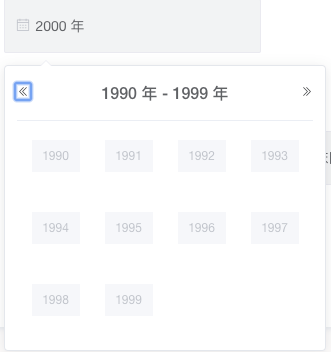
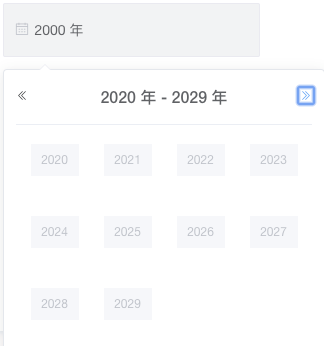
效果图: